2024-05-19 | 09:05:10 PM
Hey there! It’s been a while again. It’s already nighttime and I’m just getting started with my daily freeCodeCamp session.
2024-05-19 | 09:09:24 PM
I have to be honest. Every second I’m spending with this thing, my patience is running thin. I’m being babysat again, and IT’S SO ANNOYING. It treats me as an absolute beginner and disregards all the knowledge that was thought from the previous module, which really irks me a lot! 😒
But I guess I have to deal with this shit since I pledged to go from top to bottom. I want to stay true to my integrity and keep learning from top to bottom unless I’m provided with a more compelling reason not to. It’s just really frustrating at the moment, but it is what it is. I just feel like an elementary student, which I’m not! It’s so annoying that I have to be reminded of the most basic stuff all the freakin’ time.
2024-05-19 | 09:14:24 PM
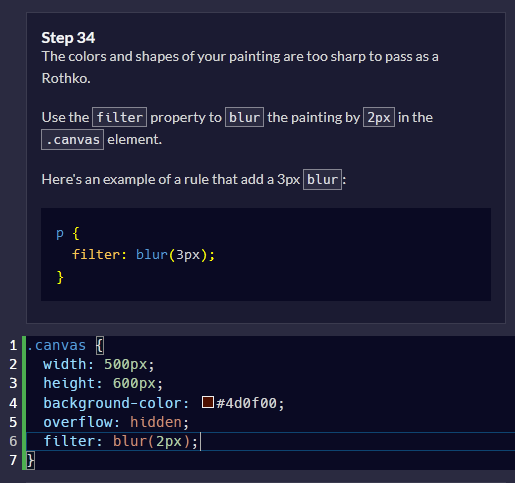
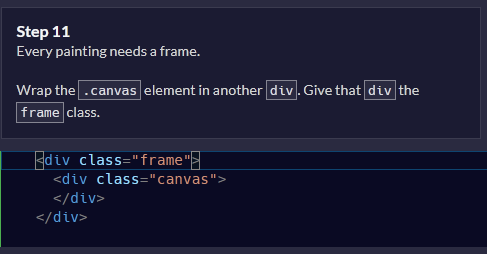
Like… look at this. This thing is so simple it’s almost insulting to just put it in one instruction like the way it is in the photo! 👇

And in the initial parts of the module I had to put and remove and put and remove and put and remove a simple <img src="{{link-here}}">! I probably had to do that three times! Only for fCC to ask me to modify the CSS then ask me to remove the damn <img> tag again! What the hell is this? Am I some sort of kindergarten!?
2024-05-19 | 09:18:40 PM

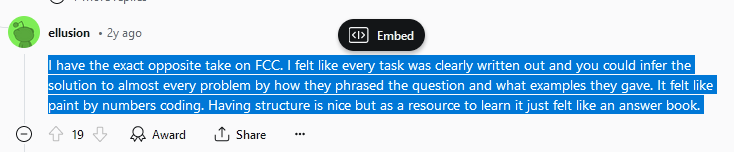
This! This is exactly how I feel about freeCodeCamp right now. sigh I really don’t want this dev log to be a rant, but I just wanted to be honest with my frustrations in the platform. I’d probably have to switch over to The Odin Project soon if I feel like I’m being babysat all throughout. 😒
2024-05-19 | 09:26:18 PM
Blurring something in CSS using the filter attribute:
When blurring a selector in CSS, we must use the following syntax:
filter: blur({{blur-amount}});
2024-05-19 | 09:32:48 PM
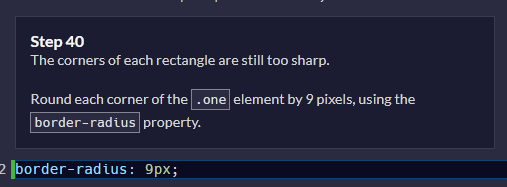
Rounding the edges of a div
When rounding the edges of a div, we must use the following syntax:
border-radius: {{amount-here}};We must note that the
border-radiusCSS attribute takes the following format:
top-lefttop-rightbottom-rightbottom-leftThe values must not have a comma in between each.
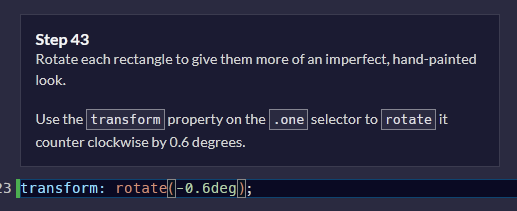
Rotating a CSS selector:
We must use the following syntax to rotate something in CSS:
transform: rotate({{value-in-deg}});
2024-05-19 | 09:42:27 PM
I just finished the entire module, Learn the CSS Box Model by Building a Rothko Painting in just a few minutes because it had very basic challenges in it, as I obviously had been ranting about the whole time. Minus my intermittent ranting and the browsing-the-internet-for-validation moments I so half-heartedly engaged in, I would’ve finished the entire thing in under 25 - 30 minutes. This is not to brag — it’s just to say that the entire module is extremely simple and easy because I’m already pretty much familiar with all the tasks that were being requested to be done. Here’s a proof of my completion: