What's this?
Here lies all interesting stuff I find about HTML. These would include all bugs, errors, fixes, and other technical information that I could find useful in my development journey.
dev-2024-05-07-Adding multiple classes to an HTML element | 11:27:25 AM
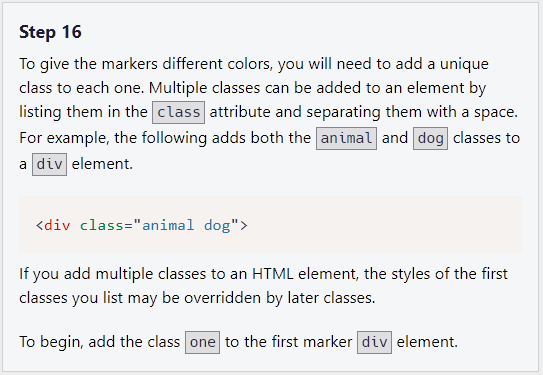
Adding multiple classes to an HTML element
For us to add multiple classes to an HTML element, we just need to add a space per value of the class in the attribute. Here’s how it looks like:
<p class="restaurant eatery carinderia">somewhere to eat</p>
However, when working with CSS, we need to keep this in mind:
Working with multiple HTML classes in CSS
If you add multiple classes to an HTML element, the styles of the first classes you list may be overridden by later classes.
dev-2024-05-09-for and id atrributes | 11:00:14 PM
Link to originalHTML's
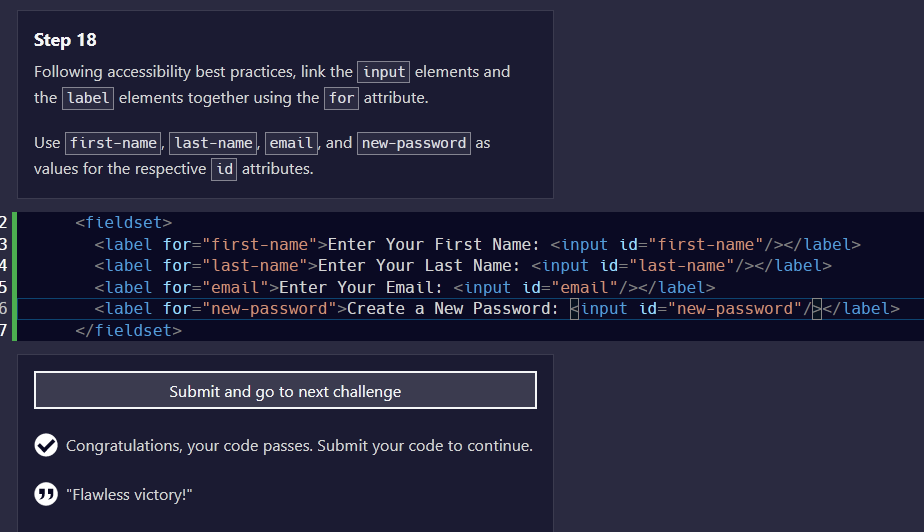
forattribute has to have anidattribute.
A for attribute needs to have an id attribute, for it to work. 1
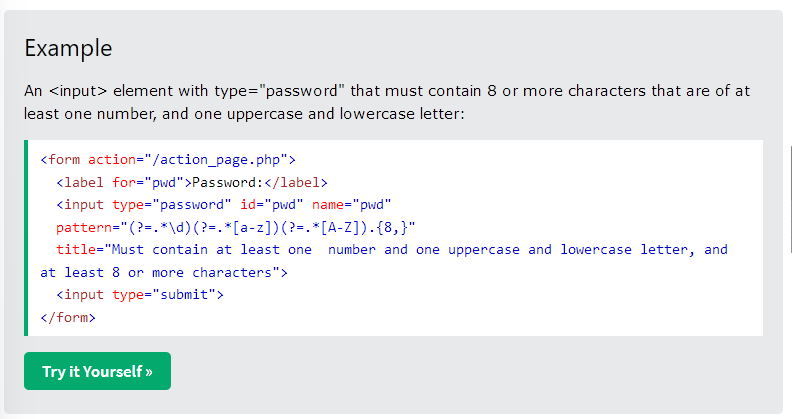
dev-2024-05-10-Adding a pattern element to an input element | 10:46:02 PM
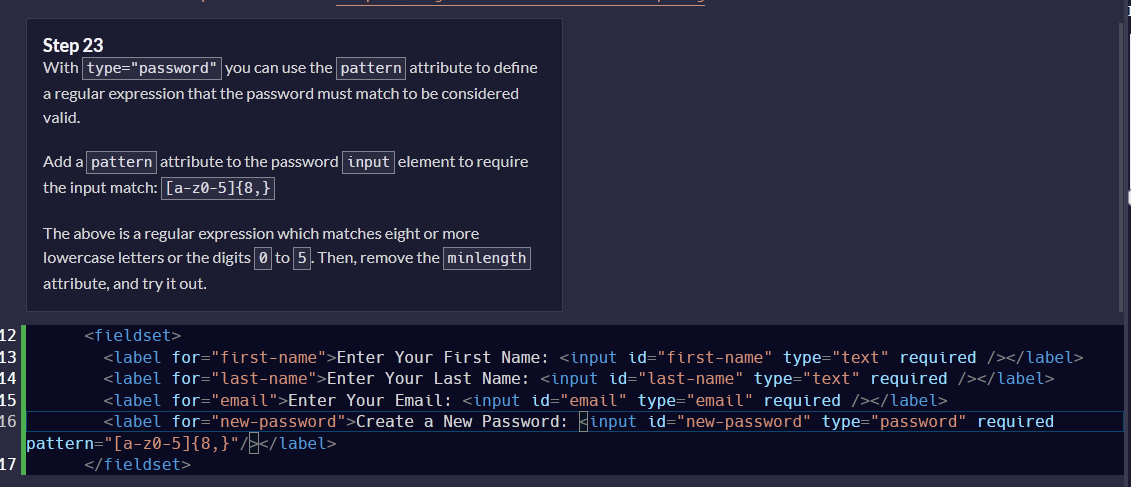
Link to originalSetting a pattern attribute to an input element
For an expanded context, go here.
To copy and paste the context from dev-2024-05-10, see below:
To set a pattern element into an input element in HTML, we must append the following attribute syntax to the input element:
pattern="{{expression-here}}"
It could look like this in code:
<input class="text" id="some text" type="password" required pattern="[a-z0-5]{8,}"/>
The following input needs to meet these parameters:
Parameters:
The above is a regular expression which matches eight or more lowercase letters or the digits
0to5.
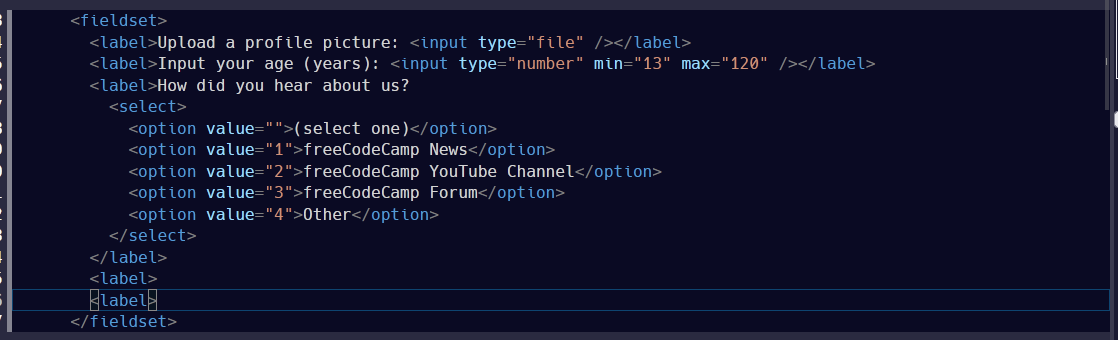
dev-2024-05-11-The value attribute within an option element | 08:14:59 PM
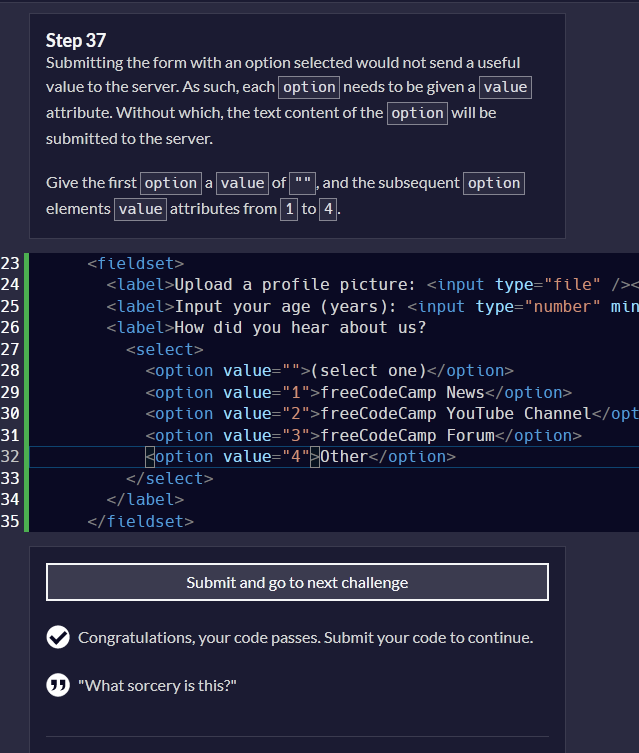
Link to originalAdding a
valueatrribute to anoptionelement is important.
Such is the case because the
valueattribute is an integral information that is to be sent to a server.
dev-2024-05-11-A pre-condition for the label element and the input element | 08:27:33 PM
Link to originalThe label element and the input element
A
labelelement has to be wrapped around aninputelement, as those two elements are usually correlated to each other. This correlation is usually done through anidattribute, and aforattribute.Here’s an example:
<label for="placeholder-text">Lorem ipsum dolor sit amet.><input type="text" id="placeholder-text"/></label>
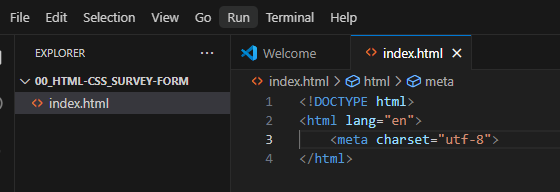
dev-2024-05-12-HTML declaration | 09:57:42 PM
Link to originalHTML Declaration
To follow inudstry standards, there must be a declaration for HTML documents. This, I believe, is for the HTML content of a website to be uniform across different browsers.
dev-2024-05-12-Using the pattern element to set rules for an email textbox: | 10:17:12 PM
Link to originalUsing the
patternelement to set rules for an email textbox:
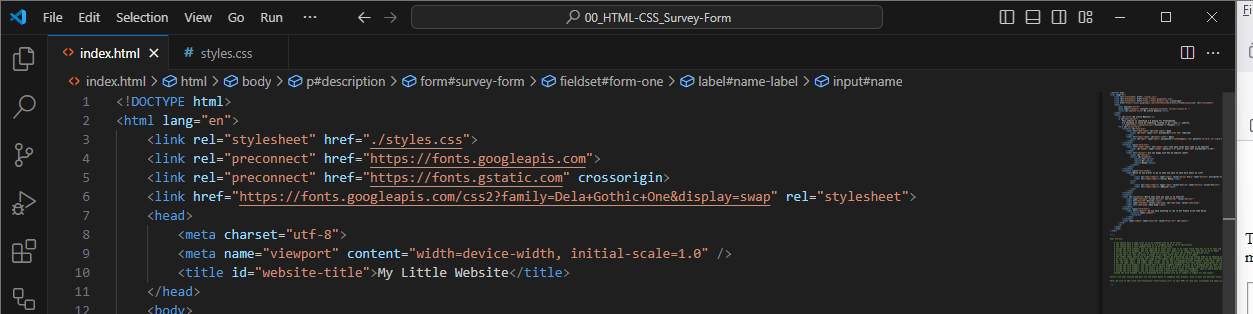
dev-2024-05-16 | 08:28:09 PM
Link to originalEmbedding a Google Fonts font to an HTML file:
When embedding a Google Fonts font to an HTML file, make sure to add the following lines of code below the <head> tag:2
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap" rel="stylesheet">
Footnotes
-
I’m not sure about this one. I’ll eventually confirm it as I go. The rationale behind me writing this as a context is that I somehow correlated the presence of a
forattribute to theidattribute — that the former cannot exist without the latter. However, I am met with the confusion caused by the possibility of theidattribute existing without theforattribute (e.g. as a selector for CSS, i.e..id-here). UPDATE: Yes, this is validated! ↩ -
Take note that the typeface in the context of the following code block is the Header font for my branding: Dela Gothic One ↩